今天项目发现了一个jsp页面按钮切换,下面展示模块的不同显示问题,看到同事修改完之后的效果,js控制感觉特写好,所以想写把这个好的方法js记录下来,以便以后的参考。
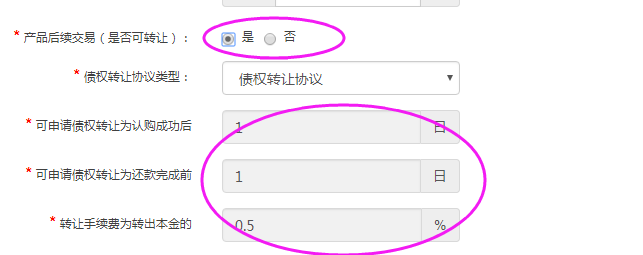
一:先上图,了解大概的样子,如下图

点击是的时候,下面块中的内容显示出来,同时框中的值设置为默认的值,不让自己选择输入;点击否的时候,下面的内容消失。
二、下面展示js控制的部分:
/** * 产品后续交易(是否可转让)处理 */ //是否可转让 var isInvestTransferable = eval("${product.isInvestTransferable }");//获取切换按钮的值,作为后续数据显示的判断标准。, var InvestTransferDiv = {//对显示模块部分做相应的控制 addValid:function(){ //是的时候,给下面的模块添加校验 $("#creditAgreementType").rules("add", {required: true}); $("#investTransferDayLimit").rules("add", {required: true, digits:true, maxlength:5 }); $("#investTransferDayLimitEnd").rules("add", {required: true, digits:true, maxlength:5 }); $("#investTransferFeeRate").rules("add", {required: true, number:true, isDecimal:[0, 10, 2] }); }, removeValid:function(){ //否的时候,给下面的模块移除校验 $("#creditAgreementType").rules("remove"); $("#investTransferDayLimit").rules("remove"); $("#investTransferDayLimitEnd").rules("remove"); $("#investTransferFeeRate").rules("remove"); }, show:function(){//显示的时候,增添校验,赋值 this.addValid(); $("#investTransferDayLimit").val("1").attr("readOnly",true); $("#investTransferDayLimitEnd").val("1").attr("readOnly",true); $("#investTransferFeeRate").val("0.5").attr("readOnly",true); $("#investTransferDiv").show(); }, hide:function(){//隐藏的时候,去掉校验,将值置为空 this.removeValid(); $("#investTransferDayLimit").val("").attr("readOnly",false); $("#investTransferDayLimitEnd").val("").attr("readOnly",false); $("#investTransferFeeRate").val("").attr("readOnly",false); $("#investTransferDiv").hide(); } }; //可转让,根据获取值的结果true或者false进行显示与否。 if(isInvestTransferable) { InvestTransferDiv.show(); } //产品后续交易(是否可转让),单选按钮change事件 $("input[name='isInvestTransferable']").bind("change", function() { var isTrue = eval($("input[name='isInvestTransferable']:checked").val());//根据按钮的onchange事件进行不同的显示。 if(isTrue) { InvestTransferDiv.show(); } else { InvestTransferDiv.hide(); } }); 到此,控制标签切换展示不同效果的js就完了,发现这段代码没有冗余,很好。大家有更好的或者有问题的欢迎大家积极指正啊,谢谢。